Medien – Human-Computer-Interaction (HCI)
Human-Computer-Interaction (HCI, deutsch: Mensch-Maschine-Interaktion) befasst sich mit der Gestaltung, Entwicklung und Erforschung von interaktiven Technologien, durch deren Gebrauch Benutzer*innen ihre Ziele in einem spezifischen Anwendungskontext möglichst effektiv, effizient und zufriedenstellend erreichen können.
In der Vorlesung HCI im Studiengang Medien- und Bildungsmanagement liegt der Fokus auf digitalen Medien (z.B. webbasierte Angebote, Lernapps oder andere interaktive Medien). Folgende Fragestellungen verdeutlichen die Schwerpunkte des innovativen Forschungsbereichs HCI: Wie müssen digitale Medien gestaltet sein, um eine Zufriedenheit bei den Nutzenden zu erreichen? Welche Methoden kann ich anwenden, um Gebrauchstauglichkeit und Akzeptanz zu messen?
Neben Grundlagen interaktiver Medien für das Lehren und Lernen erlernen Sie im Studiengang Medien- und Bildungsmanagement insbesondere den praktischen Einsatz von Methoden zur Konzeption und Entwicklung qualitativ hochwertiger und gebrauchstauglicher Medienprodukte auf Basis der Gestaltung von Benutzerschnittstellen (Interaktionsdesign), des Usability Engineerings zur Verbesserung der Gebrauchstauglichkeit eines Produktes und des User Experience Designs zur Generierung eines zielgruppengerechten Nutzungserlebnisses.
Das Quellen- und Literaturverzeichnis zu dieser Seite finden Sie hier.
Aufgabe 1 von 1
SCHIEL-TEST
In der Gestaltung von digitalen Lernumgebungen oder auch Webseiten ist es notwendig, einen guten Überblick über die dargestellten Inhalte zu gewährleisten. Wichtige Elemente, wie beispielsweise Navigation, Eingabefelder oder Buttons, müssen auf den ersten Blick erkannt und verstanden werden. Hier bedient sich die Mediengestaltung Prinzipien aus der Gestaltpsychologie. Beispielsweise gilt, dass dunkle Flächen auf hellem Grund in den Vordergrund treten (Wäger, 2016, S. 82). Dieser Effekt wird u.a. im Gestalten von digitalen Lernanwendungen genutzt, um wichtige Elemente hervorzuheben. Darum geht es in dieser Aufgabe.
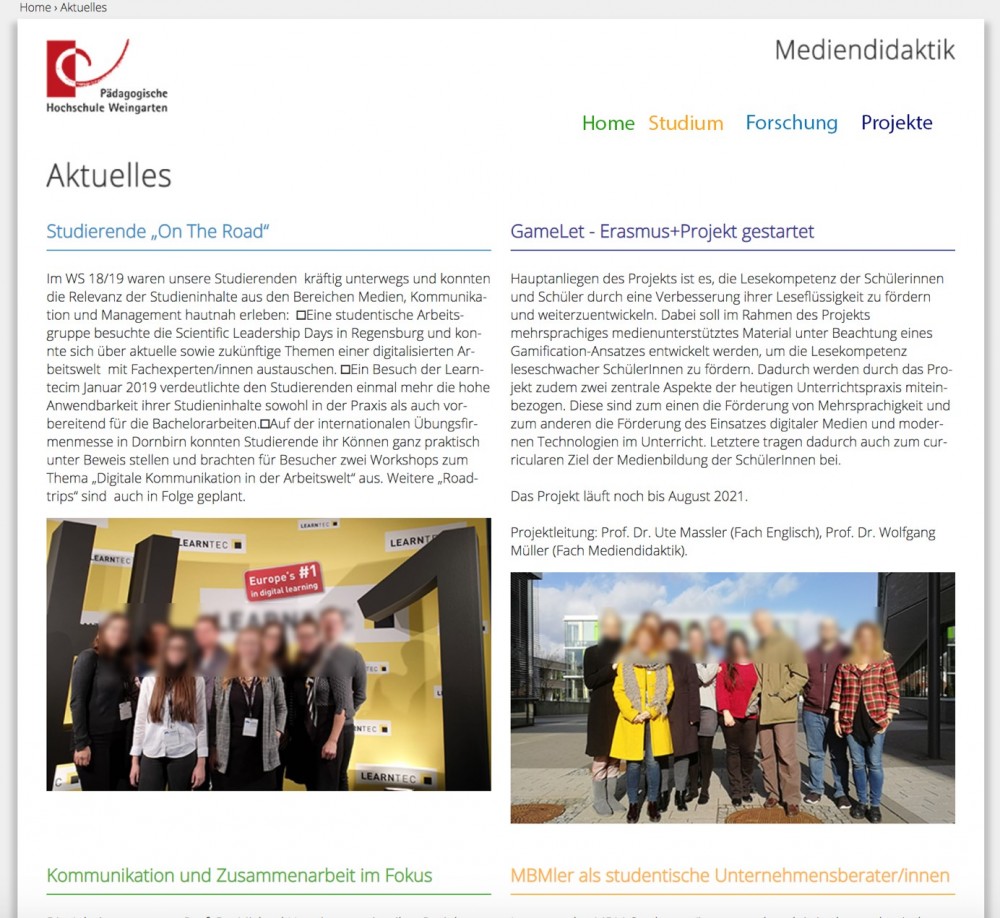
Betrachten wir folgendes Beispiel: Abbildung 1 zeigt einen Screenshot aus der Rubrik ‚Studium‘ der Website des Studiengangs Medien- und Bildungsmanagement.

Um herauszufinden, welche Bereiche auf dem Bildschirm direkt ins Auge fallen, wird häufig der sogenannte ‚Schiel-Test‘, oder auch ‚Squint-Test‘, eingesetzt (Jacko, 2012, S. 339). Wie geht man dabei vor? Man entfernt sich (mindestens eine Armlänge) von seinem Bildschirm und ‚schielt‘ nun auf den Design-Entwurf. Dies ist jedoch kein richtiges ‚Schielen‘, denn man erreicht den gewünschten Effekt am besten, wenn man die Augen zur Hälfte verschließt und so den Lichteinfall in das Auge reguliert. Mit Hilfe der entstehenden Unschärfe kann man nun helle und dunkle Bereiche besser unterscheiden.

Quelle: Screenshot der Website des Studiengangs Medien- und Bildungsmanagement der Pädagogischen Hochschule Weingarten, mit Weichzeichnerfilter bearbeitet (abgebildetes Foto: Buro Millennial (Pexels Lizenz) / Quelle: Pexels)
In Abbildung 2 wurde ein Weichzeichner-Filter hinzugefügt, um den Schieltest zu simulieren. Was fällt auf? Es wird deutlich, dass das Foto als dunkle Fläche optisch in den Vordergrund rückt und deshalb die Aufmerksamkeit auf sich zieht. Das Textfeld daneben ‚verschwimmt‘ zu einer hellgrauen Fläche, die aber weitaus weniger Aufmerksamkeit erzeugt. Dieses Prinzip lässt sich auf komplexere Layouts übertragen, beispielsweise auf die Seitenansicht einer Website. Darum geht es in dieser Aufgabe.
Nun sind Sie an der Reihe. Führen Sie einen Schiel-Test für die Design-Entwürfe aus Abbildung 3 und Abbildung 4 durch. Es handelt es sich um zwei unterschiedliche Entwürfe für die Unterrubrik ‚Aktuelles‘ der Website unseres Studiengangs (Variante A und B).

Quelle: Screenshot einer vorläufigen Webseitenansicht des Studiengangs Medien- und Bildungsmanagement der Pädagogischen Hochschule Weingarten. Die finale Fassung finden Sie hier.
|

Quelle: Screenshot einer vorläufigen Webseitenansicht des Studiengangs Medien- und Bildungsmanagement der Pädagogischen Hochschule Weingarten. Die finale Fassung finden Sie hier.
|
Kreuzen Sie die richtigen Antworten an.
Die verwendeten Fotos treten als helle Flächen in den Hintergrund.
Die Navigation bei Variante A tritt besser in den Vordergrund als in Variante B und wird somit schneller erkannt.
Das rote Logo der PH Weingarten fällt gut auf.
Der Schiel-Test stellt eine einfache und effektive Methode zur Verbesserung der sog. Usability, der Benutzerfreundlichkeit oder Gebrauchstauglichkeit von digitalen Lernumgebungen dar. Diese Methode unterstützt Designentscheidungen. In unserem Fall bedeutet dies, dass Variante B die bessere Alternative darstellt, so wie es auf unserer Website auch umgesetzt wurde. Weitere Aspekte sind jedoch ebenso wichtig: Man muss verstehen, welche Elemente auf einer Seite zusammengehören, die Bedeutung von Icons und anderen grafischen Elementen muss verstanden werden, die Lesbarkeit der Typografie muss gewährleistet sein und vieles mehr. Natürlich gibt es, neben dem Schiel-Test, noch viele weitere Methoden, die das Nutzungserlebnis (User Experience) und den Lernerfolg von digitalen Lernumgebungen verbessern. Näheres dazu lernen Sie bei uns u.a. in unseren Vorlesungen ‚Human-Computer-Interaction‘ (Mensch-Maschine-Interaktion) und ‚Medienkonzeption, -produktion und -evaluation‘.
Neben Grundlagen interaktiver Medien für das Lehren und Lernen erlernen Sie im Studiengang Medien- und Bildungsmanagement insbesondere den praktischen Einsatz von Methoden zur Konzeption und Entwicklung qualitativ hochwertiger und gebrauchstauglicher Medienprodukte auf Basis der Gestaltung von Benutzerschnittstellen (Interaktionsdesign), des Usability Engineerings zur Verbesserung der Gebrauchstauglichkeit eines Produktes und des User Experience Designs zur Generierung eines zielgruppengerechten Nutzungserlebnisses.